Datenvisualisierung: Inspirationen
von Christoph DietrichWer im Informationsdesign tätig ist, beschäftigt sich damit, Informationen zu visualisieren. Besonders interessant sind Aufgabenstellungen, bei denen besonders große Datenmengen ästhetisch, eindringlich und dennoch aussagekräftig bzw. übersichtlich dargestellt werden sollen. Verschiedene Portale und Magazin berichten immer wieder über neue Ideen und kreative Umsetzungen und dienen somit als ausgiebige Inspirationsquelle. Auch Gestaltungsmagazine, wie PAGE schreiben immer öfter über den Trend Datenvisualierung, wie jüngst in Ausgabe 05/08 mit dem Titel „Info-Design interaktiv“.
Inspirationsarchiv
Ein sehr inspiratives und ständig aktualisiertes Weblog über Informationsvisualisierung mit großem Archiv ist information aesthetics. Neben reinen Printbeispielen, werden genauso interaktive Anwendungen und Videos veröffentlicht:
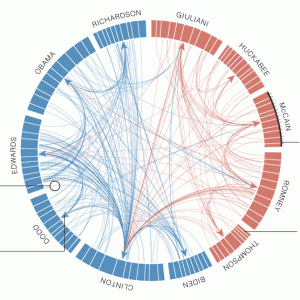
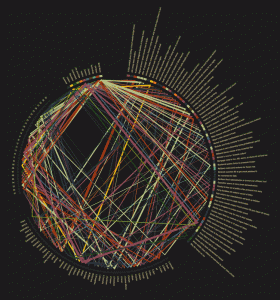
Über die interaktive Anwendung „Naming Names“ der New York Times zur Veranschaulichung von Zitaten von Präsidentschaftskandidaten der USA, berichtete neben information aesthetics auch PAGE:
Interessant sind aber auch Offtopic-Themen, wie eingefrorene iPods als Aufriss (im Betrieb):
Visualisierung von Nachrichten
Das Magazin DesignTheNews.com beschäfftigt sich mit Visualierungen von Nachrichten in allen Medienkanälen und bietet ständig inspirierend kreative Darstellungen:
Virtuelles Wasser
Ein schön gestaltetes Projekt ist „Virtual Water“ von Timm Kekeritz. Auf einem doppelseitigen Poster zeigt er die Ergebnisse der Studie „Water Footprints of Nations“ der Unesco in aufgehübschter Form:
Das meist gedruckte „Buch“ der Welt…
…noch vor der Bibel ist der IKEA-Katalog. Die Designstudie „Field Guide“ hat einen Katalog mit reinen Farbflächen produziert, der das Seitenraster des IKEA-Katalogs 2007 repräsentiert. Die Farbe jeder Fläche ist der berechnete Farbdurchschnitt der entsprechenden Fläche. Jetzt wissen wir welches Raster- und Farbgeheimnis hinter dem Katalogdesign des Möbelgiganten steckt.
Helfer für die eigene Online-Visualisierung
Google bietet seit kurzer Zeit ein kostenloses und freies Framework an, mit dem man ganz einfach per Bildeinbindung mit dem HTML-Tag „<img>“ eigene Charts in seine Website einbinden kann. Live als PNG-Grafik generiert. Eine umfangreiche und mit vielen Beispielen angereicherte Dokumentation machen Lust auf die Einbindung von Charts, Tortendiagrammen, Graphen, Diagrammen, Karten oder gar Tachos. Farben, Labels und andere Styleparameter können über GET-Parameter in der Bild-URL angepasst werden:







3 Kommentare
[…] berichteten wir über Quellen der Inspiration für Designer und Interessierte, die sich mit der Visualisierung […]
[…] Scrollleiste use the :focus pseudo class on all fields to add a blue border. […]
[…] Scrolleiste.de No […]